その他
2025.11.25
「タグの種類が増え管理が大変…」
「タグを変更する際のHTMLの編集がめんどくさい」
などの理由で、Googleタグマネジャー(GTM)の導入を検討しているが、設定方法がいまいち分からないとお悩みの方もいるのではないでしょうか。
GTMは、タグの管理や編集を簡単におこなえるので、とてもおススメできるツールです。
今回は、Googleタグマネージャー(GTM)についてや活用するメリット、設定方法についてわかりやすくご紹介していきます。

Googleタグマネージャー(GTM)は、Googleから無料で提供されているタグを管理するツールです。
GTMを利用することで、タグを一括管理することができます。
通常、計測タグや広告タグなどを利用する場合には、各ツールから渡されたタグをWebサイトの対象ページのHTMLへ埋め込まなければなりません。
また、タグの追加や削除をおこなう都度HTMLを編集する必要があり、大変手間がかかります。
GTMを導入することによって、都度HTMLを編集せずにタグの追加ができるので、効率よくタグの管理が可能になります。

GTMを導入することによって、さまざまなメリットがあります。ここでは、GTMを導入するメリットをご紹介します。
GTMは、広告タグやアナリティクスなどのWebサイトに埋め込むタグを簡単に設置や削除、管理できる非常に便利性の高いツールです。
GTMを利用することによって、ツールのタグを設定したり削除するたびに、HTMLを編集する必要がなくなり、一度GTMを全てのページに設定することで、一括管理ができるようになります。
また、GTMは無料で利用できるので、タグ設置や管理にかかる無駄なコストを削減することもできます。
GTMを導入することによってカスタムJavaScriptの実行ができるようになります。
カスタムJavaScriptとは、動的なWebページを作成することができるプログラミング用語です。
ブラウザ上で実行され、Webサイトに動きをつけたり、フォームの入力制御などができるようになります。
JavaScriptのコードを設定することで、Webページに複雑な機能や独自のイベントを追加することが可能になります。
また、ユーザーの行動に合わせたカスタマイズやトラッキングも簡単にできるようになります。
通常、同期読み込みの場合、1つのコードの読み込みが失敗すると、他のコードの読み込みを妨げ、ページの読み込みを止めてしまうケースがあります。
しかし、GTMは非同時読み込みをサポートしていて、ページとJavaScriptの読み込みが独立して処理されます。
そのため、タグと他のコンテンツの読み込みを同時に読み込むことができるので、ページの読み込み速度が速くなります。
ページの読み込み速度の向上は、ユーザーエクスペリエンス(UX)で重要な点となり、Googleなどの検索エンジンの評価にも良い影響を与えます。
GTMではタグ設定の完了後、プレビュー機能でタグが正常に動作しているか(発火しているか)を確認することができます。
公開前に事前にタグの設定を確認できるので、設定ミスを防止することができます。
また、GTMで設定を変更をしてエラーが出てしまったり、設定ミスをしてしまった場合でも以前のバージョン(履歴)に直ぐに戻すことができます。
設定したバージョンを管理できるので、誤った設定変更をしても前の状態に戻せるので、安心してタグ設定がおこなえます。

ここでは、GTMを導入するための手順と初期設定についてご紹介します。
GTMを使用するには、Googleアカウントが必要となります。タグマネジャーにアクセスする前に事前にGoogleアカウントを作成しておきましょう。
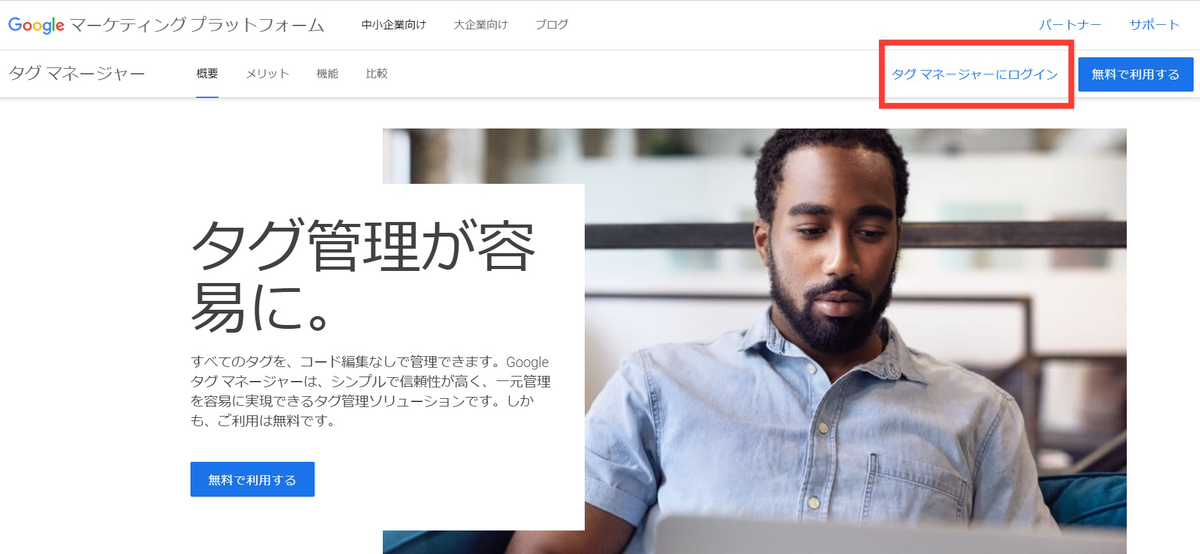
Googleアカウントをお持ちの方は、GoogleアカウントにログインしてからGoogleタグマネジャー(GTM)の公式サイトにアクセスします。
また、Googleアナリティクスなどを使用している方は、同じアカウントでタグマネジャーにログインと管理が簡易になります。
GTMの公式サイトにアクセスしたら「タグマネージャーにログイン」または「無料で利用する」をクリックします。

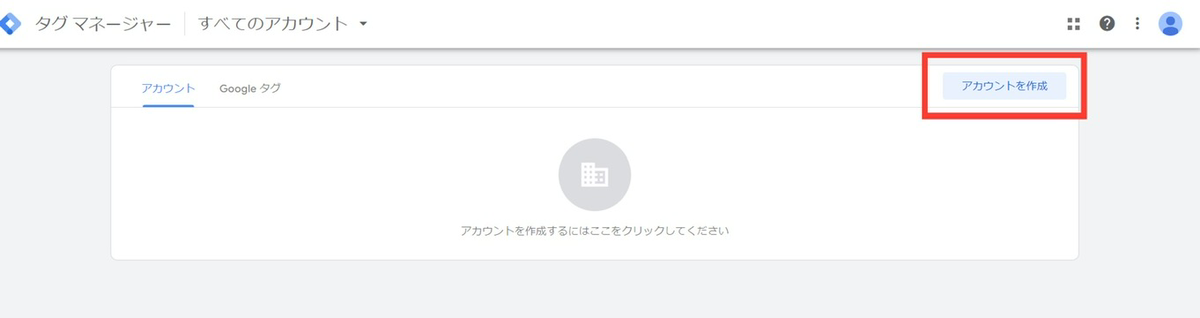
ログインしたら「アカウント作成」をクリックします。

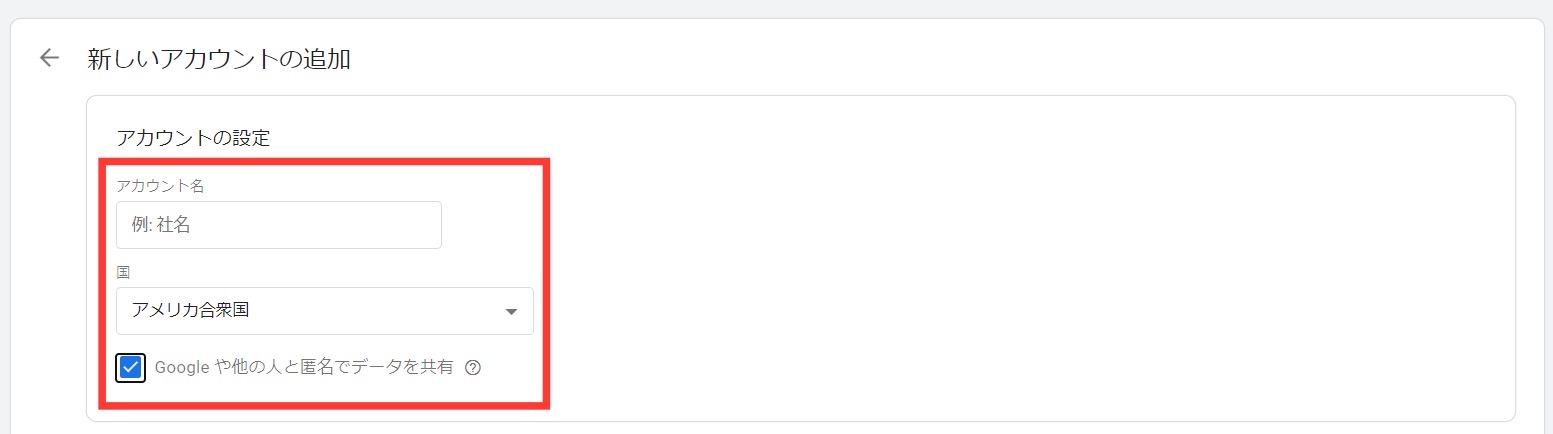
まずは、アカウントを設定します。
アカウント名を決めましょう。どのサイトに設置するタグマネージャーか分かるような名前を付けると良いでしょう。
次に国を「日本」に設定します。
「Googleや他人の人と匿名でデータを共有」にチェックを入れた場合、Googleがサービス向上のためにデータにアクセスして分析をおこなっていきます。
また、ベンチマークサービスが利用可能となります。
ベンチマークサービスとは、自社サイトと他社サイト(競合他社のサイトなど)を比較できるサービスのことです。
匿名でもデータを共有したくない場合は、チェックを入れずに進みます。

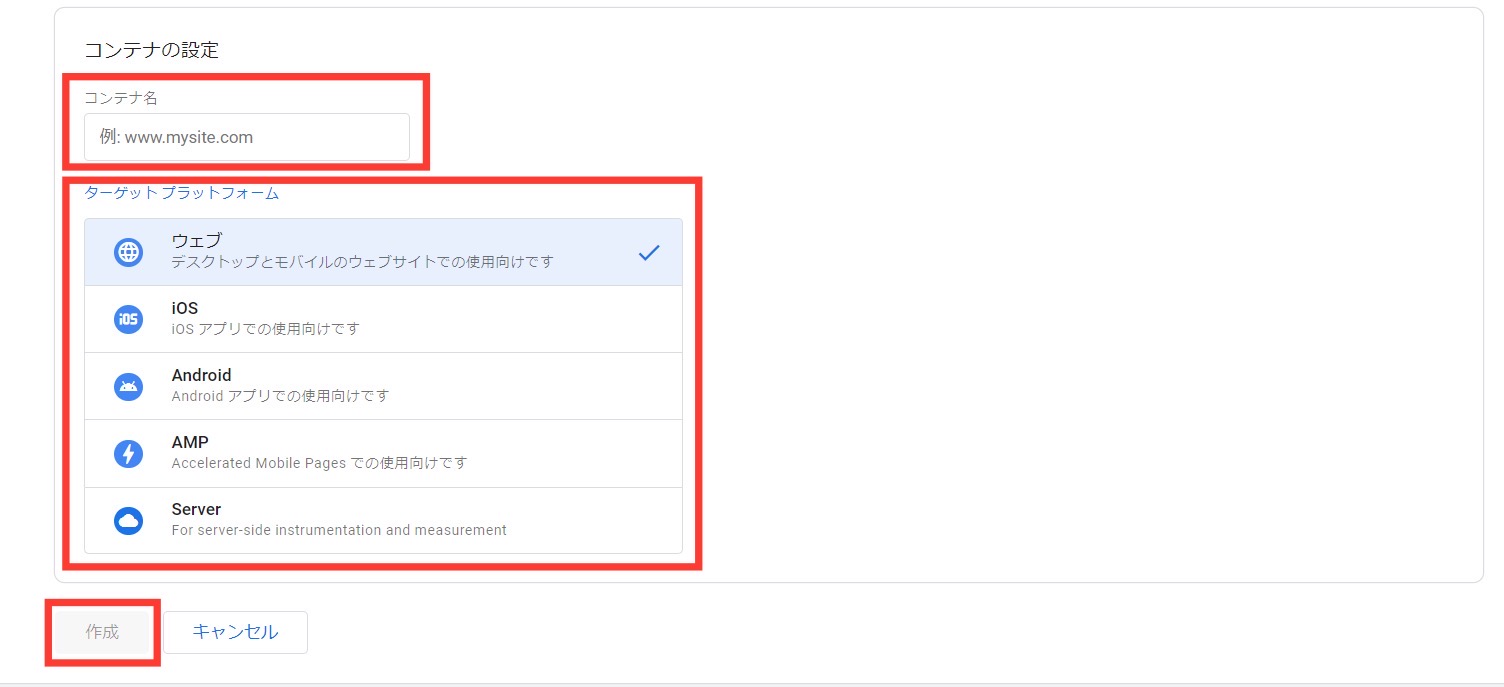
アカウントの設定が完了したら、次にコンテナの設定をしましょう。
コンテナ名を入力します。
コンテナ名には、タグマネージャーを設置するドメイン名(GTMを導入するURL)を入力しましょう。
例えば、「https://gms-consulting.co.jp/」の場合、ドメイン名は「https://」を抜いたURL「gms-consulting.co.jp」になります。
ターゲットプラットフォームは「ウェブ」を選択します。
全ての設定が完了したら、「作成」をクリックします。

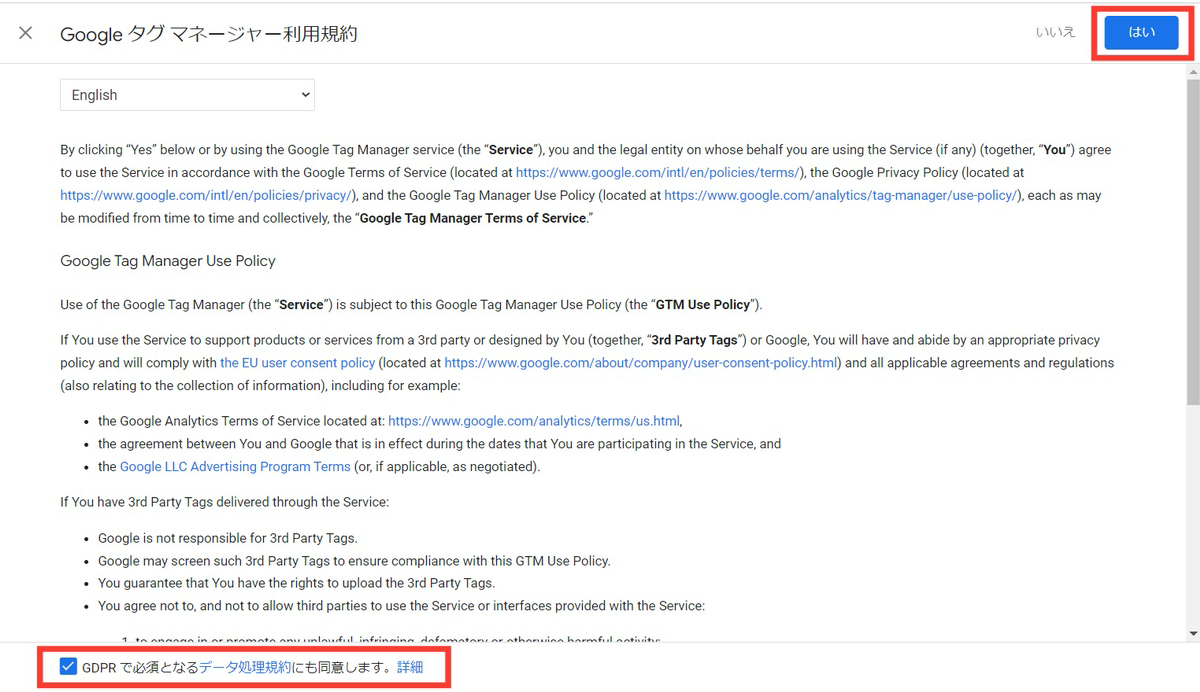
「作成」をクリックすると、利用規約が表示されます。
利用規約を読み「はい」をクリックすればアカウント作成は完了です。

4.GTMのコードをタグに設置する
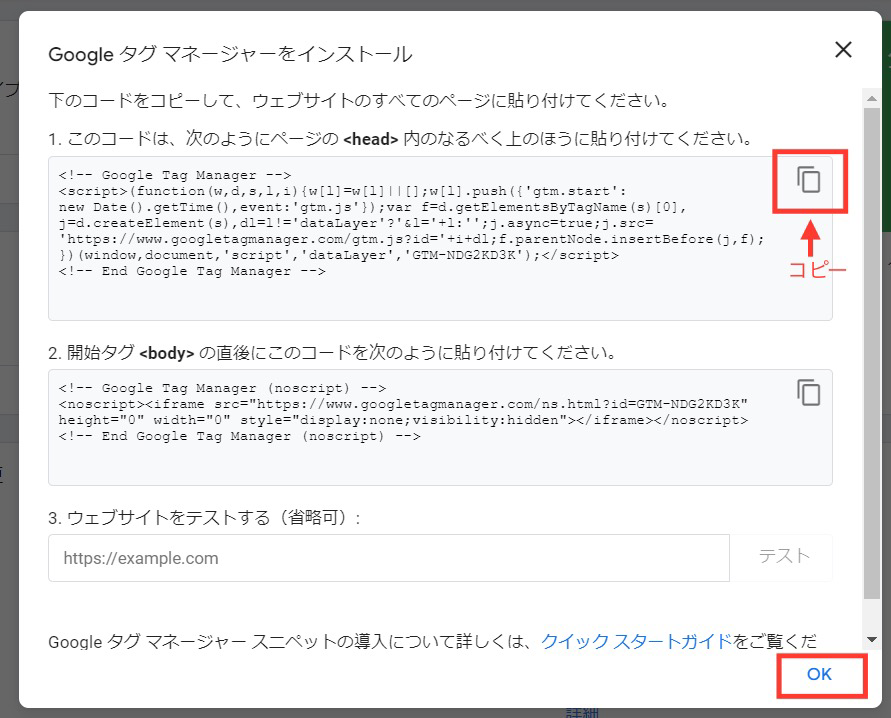
規約に同意したら自動的にGTMのコンテナ画面にログインされます。
2つのコードが表示されるので、表示されたGTMのコードをコピーをして画面の指示通りに各指定の場所に貼り付けていきましょう。
右上にあるアイコンをクリックすると、タグを簡単にコピーできます。

コピーしたタグを計測したいWebサイトの全てのページに設置することで、WebサイトとGTMの紐づけが完了します。

GTMをWebサイトに導入完了したら、次に各ツールのタグ設定をおこなっていきましょう。
今回は、Googleアナリティクス(GA4)と連携する方法をご紹介します。
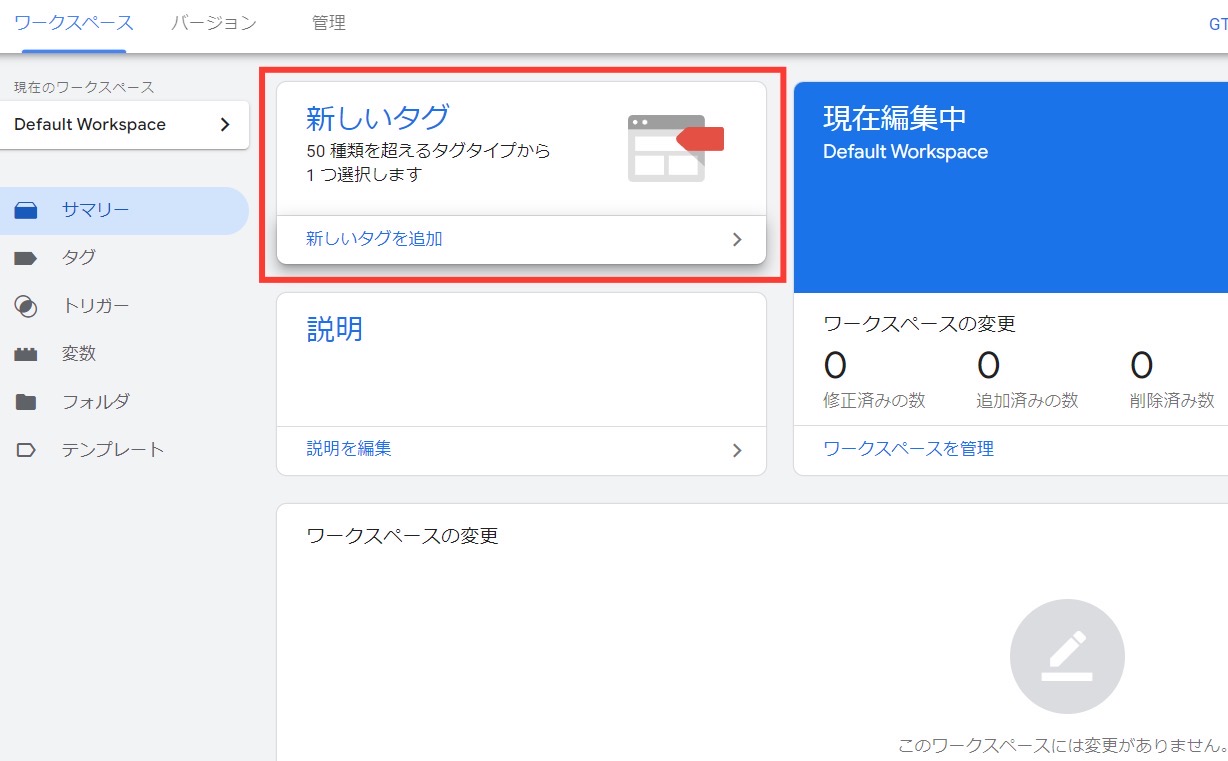
タグマネージャーにアクセスし「新しいタグ」をクリックします。

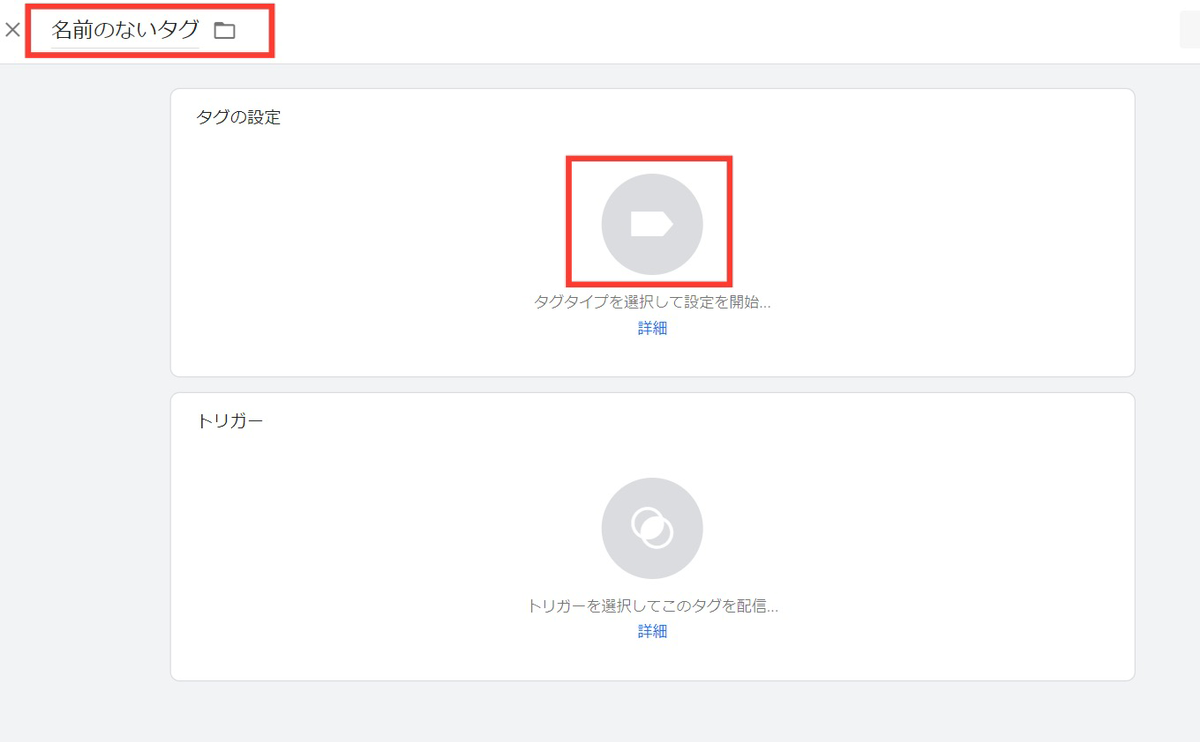
「新しいタグ」をクリックすると以下の画面が表示されるので、「タグタイプを選択して設定を開始…」と記載されているエリアをクリックします。
名前は任意で付けられます。
管理しやすいようにどのタグか分かるような名称を付けると良いでしょう。

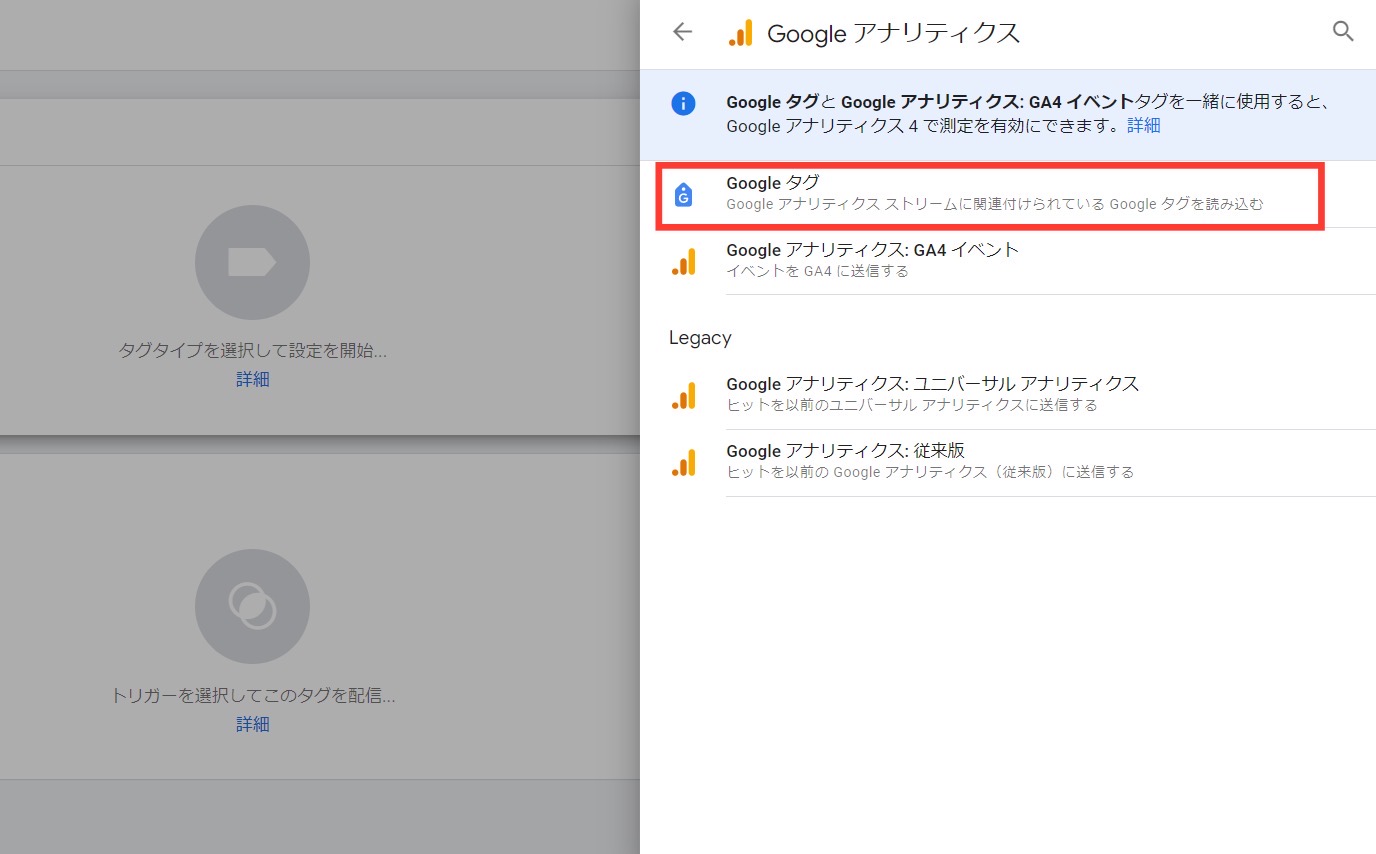
タグタイプを選択する画面が表示されるので、「Googleタグ」を選択します。
Googleタグ:WebサイトとGA4を接続するタグです。
2023年9月に「Googleアナリティクス:GA4設定タグ」から「Googleタグ」に変更されています。

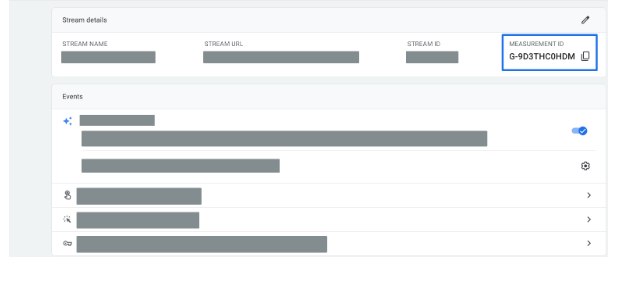
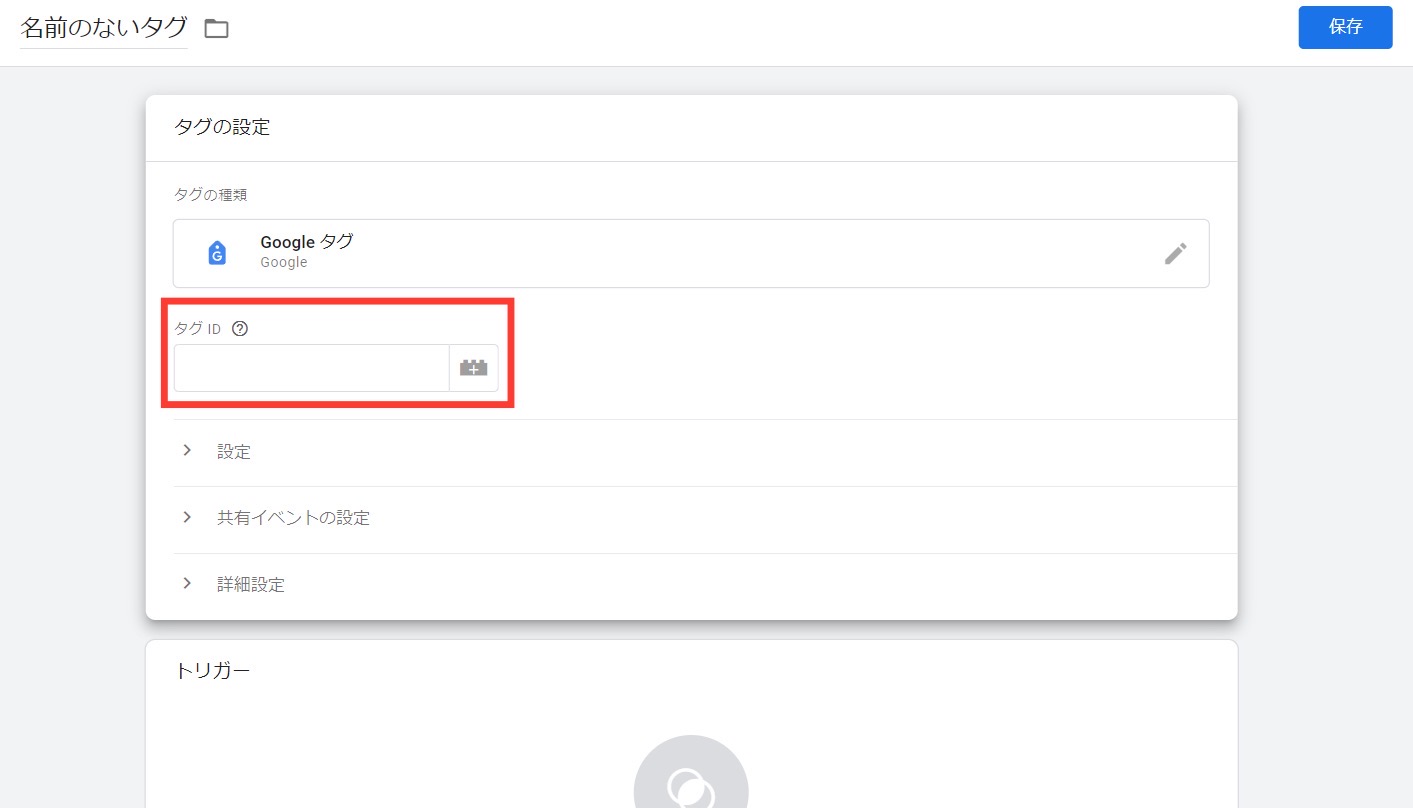
GA4の測定IDを入力します。
GA4測定IDの確認方法
1.Googleアナリティクスの管理画面を開き、GA4の管理「データの収集と修正」から「データストリーム」をクリック
2.「ウェブ」を選択
3.ウェブデータ ストリームをクリック
4.測定IDは「G-」から始まる数字です。

参考元、画像引用元:アナリティクス ヘルプ「[GA4] 測定 ID」
GA4の測定IDを入力したら、最後に「保存」をクリックすればタグの設定は完了です!

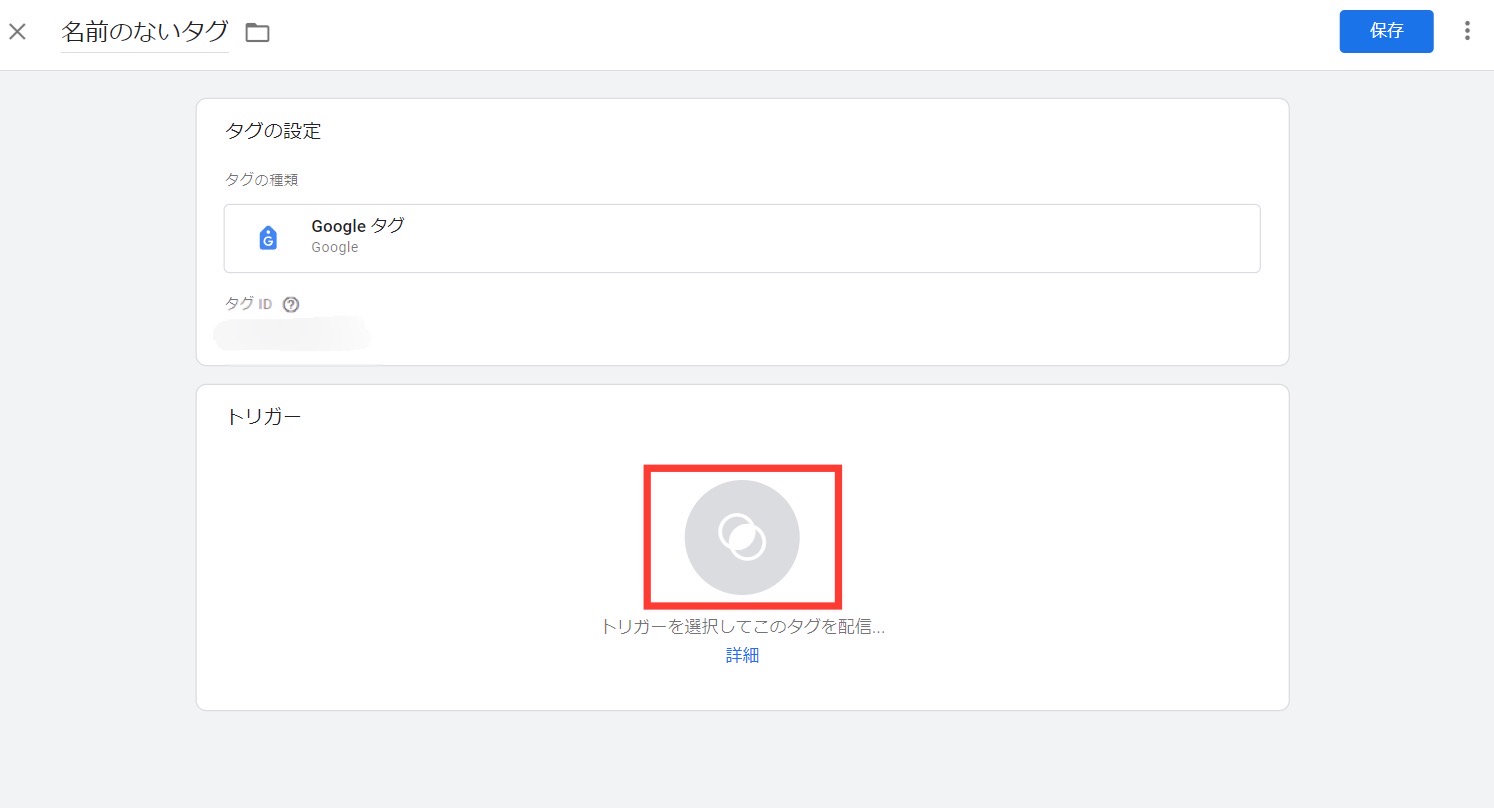
タグの設定ができたら、次はトリガーの設定をしましょう。
「トリガーを選択してこのタグを配信…」と記載されているエリアをクリックします。

「All Pages」を選択し、最後に右上にある「保存」をクリックします。
これによりページビュー計測タグが発火する条件の設定が完了します。
タグとトリガーを設定した後、「公開」することで、GTMで測定がスタートします。
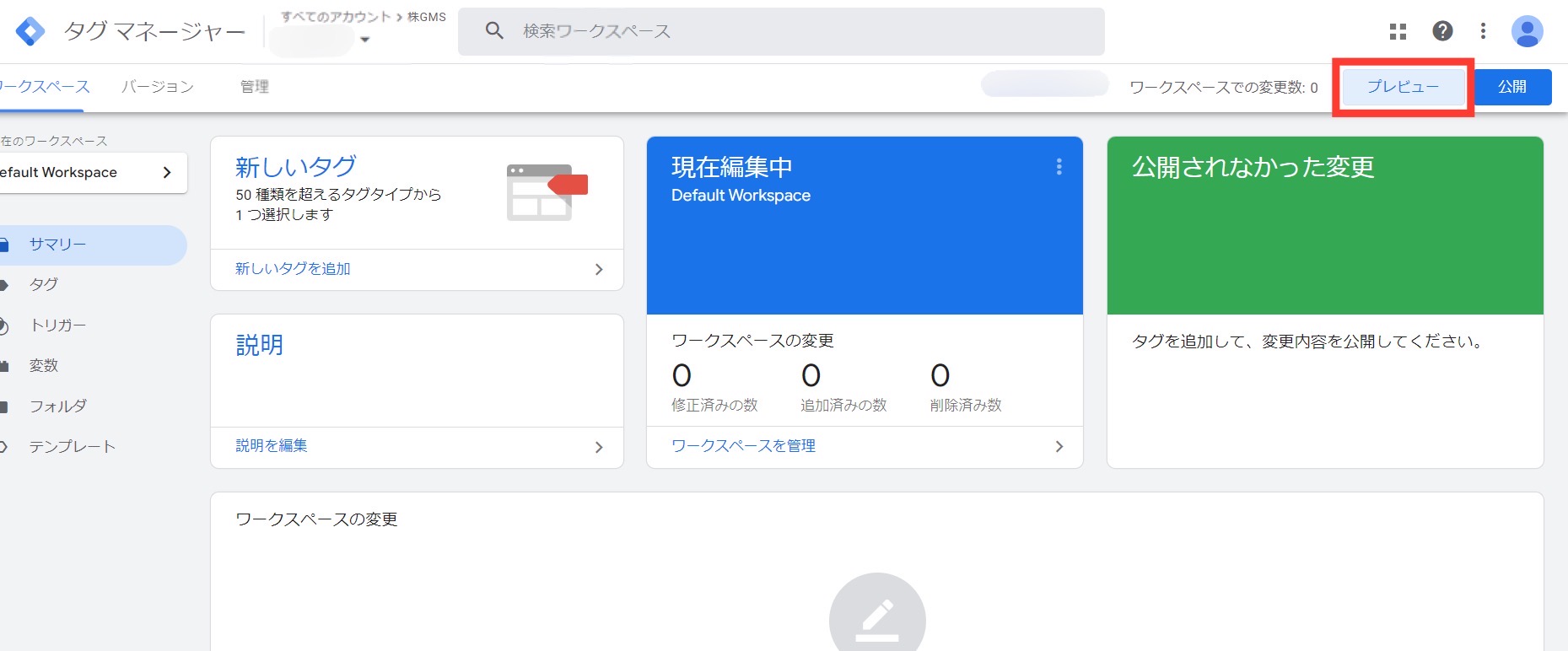
しかし、公開する前に「プレビュー」機能でタグが正常に作動しているか確認してから公開しましょう。
ワークスペース(管理画面)の右上にある「プレビュー」をクリックします。

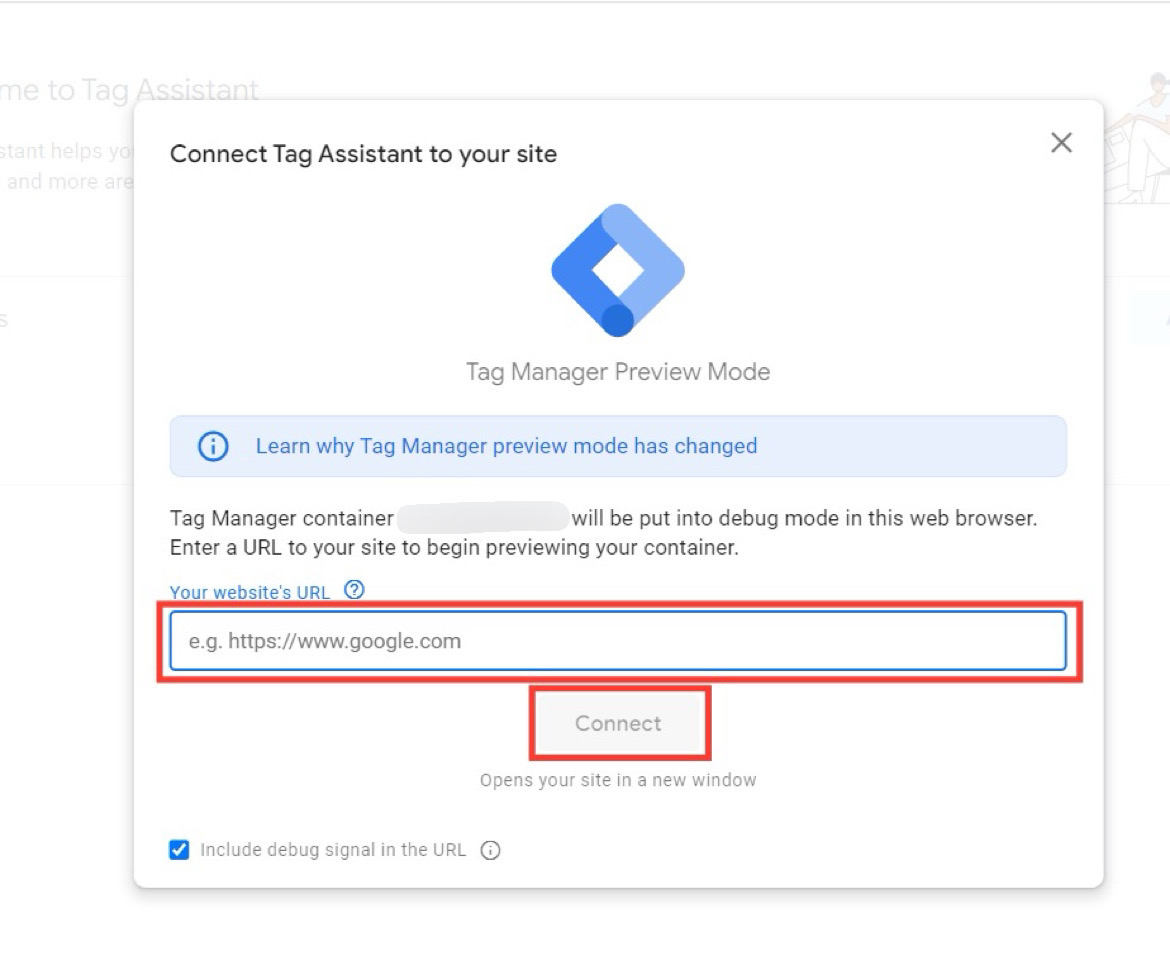
「プレビュー」ボタンをクリックすると、以下のような画面が表示されます。
ここに検証するためのURLを入れて「Connect」をクリックします。

入力した画面が開きますが、その画面を閉じてGTMのレビュー画面に戻ります。
レビュー画面にタグが正常に作動している場合は、「Tag Fired」のエリアにGoogleアナリティクスのタグが表示されます。
「Tag Not Fired」のエリアにGoogleアナリティクスのタグが表示されている場合は、タグが正常に作動してないので、設定を再度見直しましょう。
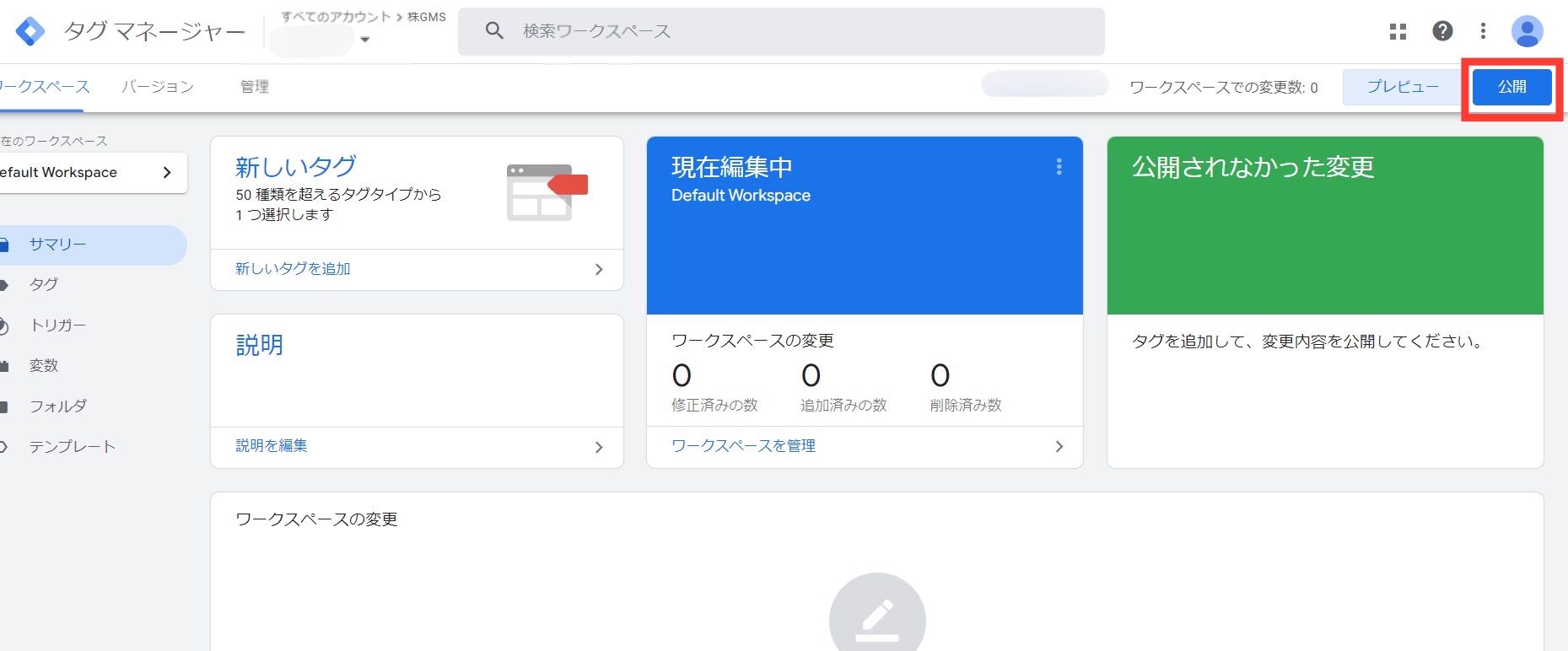
プレビューでタグが正常に作動しているのを確認したら、タグを公開しましょう。
ワークスペース(管理画面)の右上にある「公開」ボタンをクリックします。

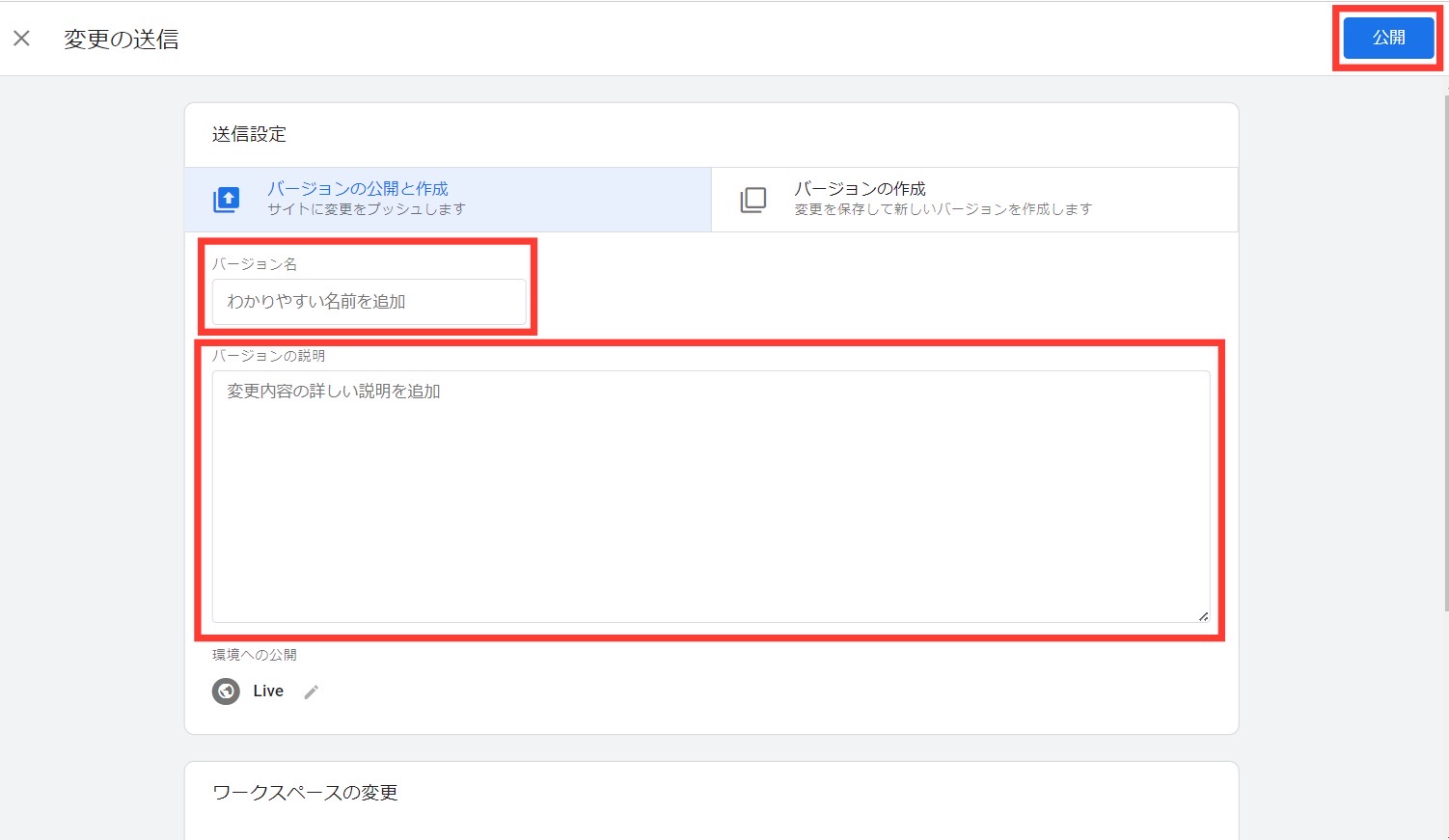
「公開」をクリックすると以下のような画面が表示されるので、バージョン名や説明を入力し「公開」ボタンをクリックします。

これでGA4の導入が完了し、Webサイトにタグを反映させることができます。

正しく設置したつもりでも、実際には上手く作動してないケースもあります。
ここでは、タグが上手く発火しない場合やアナリティクスで計測できていないなど、GTMとGoogleアナリティクスの連携が上手くできていない時の対処方法をご紹介します。
作成したタグが正しく反映されているかどうかを確認する時は「Google Tag Assistant」を使用した確認がおススメです。
「Google Tag Assistant」とは、Googleが無料で提供しているchromeの拡張機能の1つで、Googleアナリティクスのタグが正常に作動しているか確認したり、どのようなタグがサイトに使われているかを確認することができます。
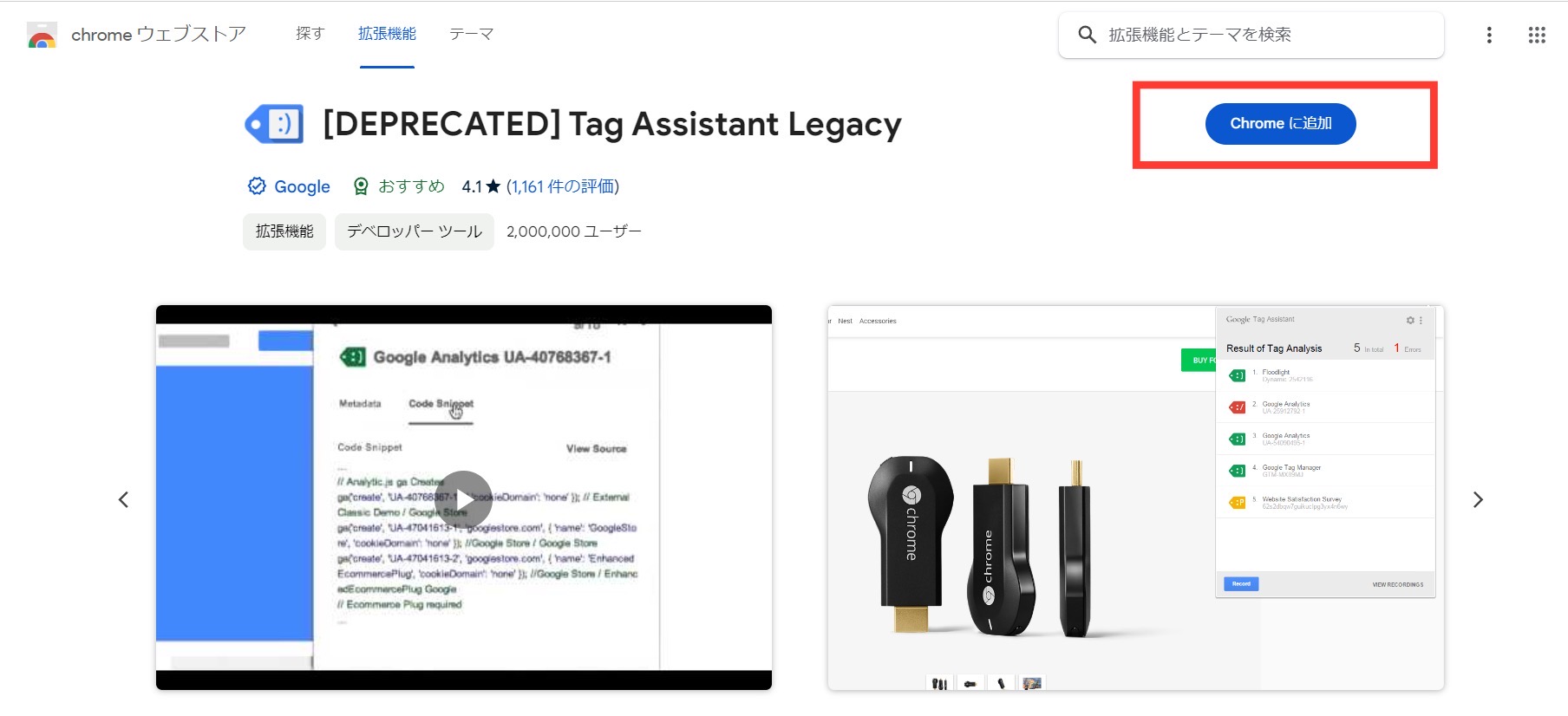
1.Google Tag Assistant」をインストールする
Chromoreウェブストアにアクセスし、「Chromeに追加」をクリックする

「「DEPRECATED」Tag Assistant Legacywを追加しますか?」と表示されるので、「拡張機能を追加」をクリックし、拡張機能をインストールします。
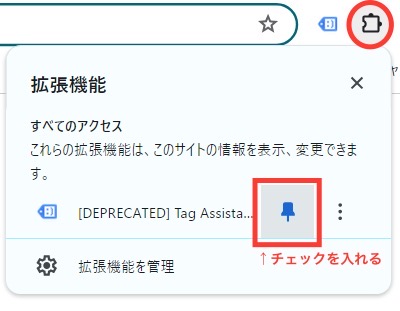
画面右上にあるパズルのようなアイコンをクリックすると「Google Tag Assistant」が追加されています。
拡張機能の横にあるピンマークをチェックすると、アイコンを常に表示できるので便利です。

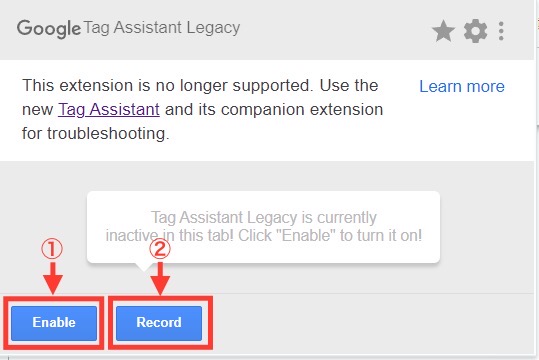
2.タグを確認したいサイトを開き、画面右上に表示されている「Google Tag Assistant」のアイコンをクリックします。
以下のような画面が表示されたら、①「Enable」②「Record」の順でクリックします。

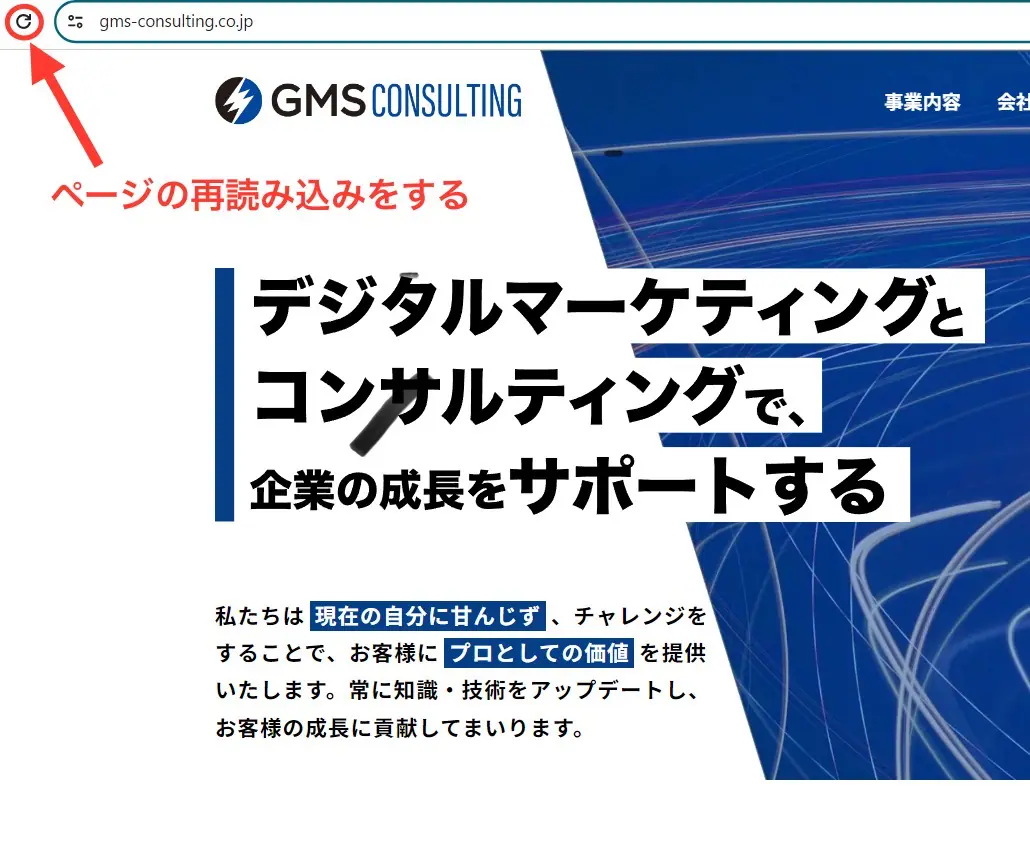
3.ページを再読み込みする
ページを再読み込みすると、「Google Tag Assistant」のアイコンの色が変わり始めてきます。

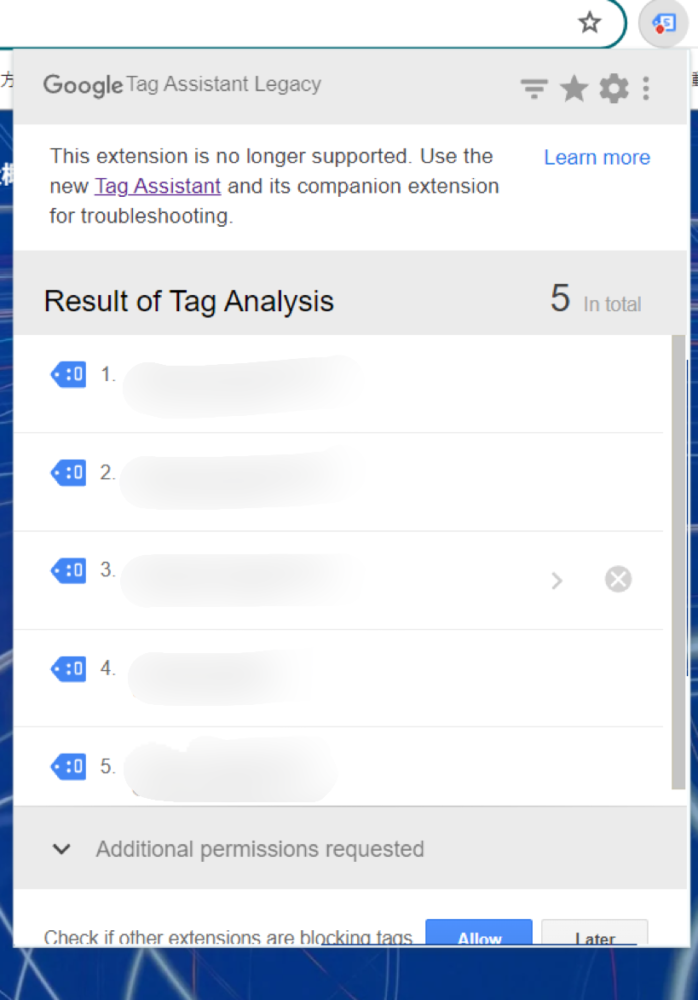
4.「Google Tag Assistant」のアイコンを再度クリックします。
以下のような画面が表示されるので、対象となるタグの状況を確認しましょう。
記録を終了したいときは、表示されたGoogle Tag Assistantのウインドウの左下にある「STOP RECORDING」をクリックします。

タグの横に表示されているアイコンの色で、タグに問題がないか確認することができます。
|
緑色 |
タグに問題がなく、正常に作動している |
|
青色 |
軽度の設定エラー、サイトのタグ設定に改善案がある |
|
黄色 |
結果データに影響を与える可能性がある |
|
赤色 |
タグに重大な設定問題がある。 |
赤色の場合、タグが正常に作動していないため、データが不正確であったり、欠落したりする可能性があるので、設置状況を確認しましょう。
参考元:アナリティクス ヘルプ「Tag Assistant Recordings を使用する」
GTMは正しく設定されているのに、Googleアナリティクスが反映されていない場合(うまく計測されてない場合)は、タグやトリガーの設定にミスがないか確認しましょう。
よくあるミスには以下のようなものがあります。
トラッキングIDに誤りがある場合、トラッキングコードを貼り付けてもGoogleアナリティクスへデータが反映されません。
Googleアナリティクスから確認できる「G-」から始まるトラッキングIDを正しく貼り付けているか確認しましょう。
また、GTMを作動させるには、必ずタグを公開する必要があります。
タグをプレビュー機能で確認した後、公開状態になっているのかも確認しましょう。
Googleアナリティクスでは、フィルタ設定で不要なアクセスを除外し、目的にあったアクセスデータだけを絞り込み、確認することができます。
しかし、アナリティクス反映に必要なデータがビューの設定メニュー「フィルター」から除外設定になっていると、Googleアナリティクスのデータに反映されなくなります。
除外フィルタに誤りがあると、計測したいデータも除外してしまうので必要なデータにも除外フィルタがかかっていないか確認しましょう。

既に、Googleアナリティクスなどを利用している方は、GTM導入の際は重複計測に気をつけましょう。
Googleアナリティクス内で設定したタグを、GTMでも設定するとタグの重複がおこります。
GTMを導入する場合は、タグの重複を避けるために現在実装しているタグを削除し、GTMで新たに設定し直しましょう。
急にPV数が増えたり、直帰率が下がった場合は、二重計測が疑われます。
一度、タグの状況を確認してみましょう。
GTMは、さまざまなタグを一括管理でき非常に利便性の高いツールですが、あらゆるタグに対応しているわけではありません。
同期が必要なタグ(Googleアナリティクスのウェブテストなど)やSNSシェアボタンを生成するJavaScriptなどのタグには対応していません。
これらのタグは直接サイトのHTMLに設置する必要があるので、その点は注意しておきましょう。
今回は、Googleタグマネージャー(GTM)の設定方法についてわかりやすくご紹介しました。
GTMの設定は最初は少し手間がかかりますが、一度導入してしまえば非常に便利なツールです。
各ツールやWeb広告のタグなどを一括管理できるので、タグ設定にかかるコストも削減できます。
この記事を参考に、ぜひGTMの導入を検討してみてください。
Writer GMSコンサルティング編集部 マーケティング部
私たちは現在の自分に甘んじず、チャレンジをすることで、お客様にプロとしての価値を提供いたします。常に知識・技術をアップデートし、お客様の成長に貢献してまいります。
広告運用でお困りの方はお気軽にお問い合わせください